|
This information is provided as a service by Software Complement. We are no longer providing the Digital Identity service, but can recommend someone who does. Please email us.
|

|
Table of Contents
|
|
|
For line art images, vector graphics should be your first choice; raster graphic formats should be a last resort. Non-line art images (such as photographs) are best done as raster graphics. Vector formats can be infinitely resized, print at the resolution of your output device, and take up less disk space than a raster format. SVG, WMF, WPG, CGM, EPS*, DXF, GEM, PICT2, PostScript and TrueType fonts. Note that some of these can contain raster images. * EPS files either require a PostScript printer or have to be run through a translation program. GIF, PNG, JPEG, PCX, BMP, TIF/TIFF, and TGA |
Vector graphics are "object oriented;" all the parts stay defined as the object in which they were created. For example, a line is defined as the connection between two points with a given width. You make a vector graphic in a drawing program such as Adobe Illustrator (R). Vector graphics allow you to resize your image without getting the jaggies. Raster graphics are bitmaps. The easiest way to view this is to think of a piece of graph paper with small squares; fill in a set of squares to form a picture. The result is a bit (one square) mapped onto a space. For example, a solid line is defined as all the bits that are next to each other between a starting and ending bit. You make a raster graphic in a painting program such as Adobe Photoshop (R). Because more information has to be stored for a raster graphic, it is less computer efficient (takes up more disk space and is thus slower to print) than a vector graphic. Also, because it is a picture, and not an object, a raster graphic cannot be resized as cleanly. However, some images like photographs cannot be stored as vectors and thus raster technology has to be used. The easiest way to get your logo into the computer is to scan it. Usually a scan is stored as a TIFF file which is a raster graphic. Although this is quick (and thus low cost), it is not the best format for long-term use. |
|
Vector images are objects that can be drawn at any size. Thus resizing a vector image is a smooth mathematical function. In general, vector images can be resized as small or as large as your software application will allow. However, this is not true for raster images which can usually be downsized more than upsized. Think of what it is like to blow up a photograph -- it gets fuzzy. Well, when you blow up a raster graphic it gets jaggy. It is always best to construct a raster graphic to be the exact size that you want to use it. |
RESOLUTION Vector images are objects and not defined with any resolution. Thus they output at the resolution (dpi) of the device. However, raster images are defined with a resolution. After all, the application has to know how to pack the bits into the mapped space. Thus raster images should be constructed at the resolution in which they are to be output. This may require that, for each image, you have multiple files, each at a different resolution. And because of the sizing issue, you might need more than one file per resolution. Computer efficient these are not! |
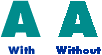
Because raster images are just a mapping of a set of bits, curves and diagonal lines  show a stepping effect called jaggies. If the image is not just a 1-bit* black and white image, the jaggies can be improved by a technology called anti-alias. Anti-aliased images basically have edges that fade into the background by adding bits, with graduated color changes, to soften the lines. This can be quite effective as shown: show a stepping effect called jaggies. If the image is not just a 1-bit* black and white image, the jaggies can be improved by a technology called anti-alias. Anti-aliased images basically have edges that fade into the background by adding bits, with graduated color changes, to soften the lines. This can be quite effective as shown:
* To use anti-aliasing, you must have a multi-bit image as the graduated color (white, solid, and tints) cannot be made with only one bit (white and solid). |
|
|
WHAT TYPE ARE FONTS? Today's fonts (ex: PostScript Type 1 or 3 and TrueType) are generally vector based. However, years ago, computer fonts were raster based (ex: first set of Macintosh fonts such as New York, Geneva, and Los Angeles). If you're not sure what you have, determine if you need to have a different size installed for each set of sizes that you want to print. If there is only one font needed, the font should be vector based (can be infinitely resized), but if you need multiple fonts installed, then the font is probably raster based. Note, though, that on the Macintosh, one PostScript font is defined as two files: one is the printer font (vector based) and one is needed for the font menu so it can be shown on the screen (raster based). |
JPEG vs. GIF vs. PNG All three are raster formats and used for World Wide Web graphics. PNG files were developed to get around the patent issues surrounding GIF files. So how do you know which to use?
So, if showing a rectangular photo, use a JPEG. If needing a transparent background, use a PNG. if needing animation without Flash, use a GIF. |
|
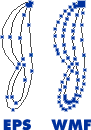
EPS vs. WMF & CGM Graphic Files |
|
Because PostScript is an industry standard, most Illustration programs output EPS (Encapsulated PostScript) format. But most PC users use EPS graphics, they use WMF or CGM. Why?
But PC type vector graphics such as WMF and CGM files are not as high quality as EPS files. The main reason for this is that PostScript technology includes a "curve" defintion. Whereas WMF and CGM technology does not -- curves are simulated with straight line segments. At small sizes this may not mean much to the shape (it certainly will mean something to the computer efficiency), but try outputting a 5 foot sign with curves defined this way and, if not adjusted by the sign maker (this costs you money), see the diagram at the left that shows the polygon that is produced. |
|
The SVG format is the latest standard for vector graphic format for the web and used by html browsers, most drawing programs and many devices such as plotters and cutters. You can read more about it here and here. |
|

 The answer is simple: EPS files must be output to a PostScript device (unless a filter program is used) and most PC users don't have PostScript printers. Thus an EPS file is not usable within most corporations where PCs, not Macs, are prevalent.
The answer is simple: EPS files must be output to a PostScript device (unless a filter program is used) and most PC users don't have PostScript printers. Thus an EPS file is not usable within most corporations where PCs, not Macs, are prevalent.